🚀 FlyCode - Make Dynamic Web Apps Editable in Minutes
🧑🚀 On a mission to help developers increase their teammate's autonomy
TL;DR FlyCode makes dynamic web apps editable in minutes so Product and UX teams can iterate and release products faster. We do this by automatically analyzing a codebase’s structure, similar to a compiler 🧑💻 so developers can increase their teammate’s autonomy with an integration-free platform.
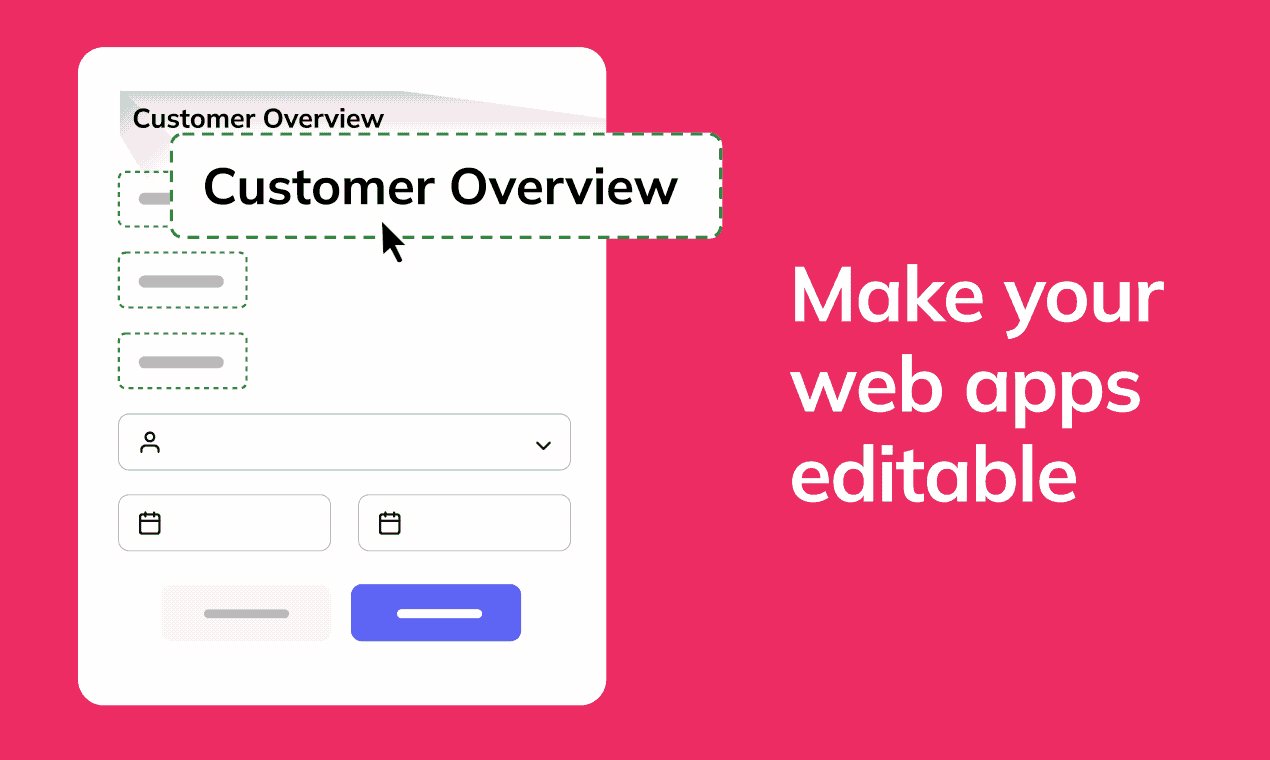
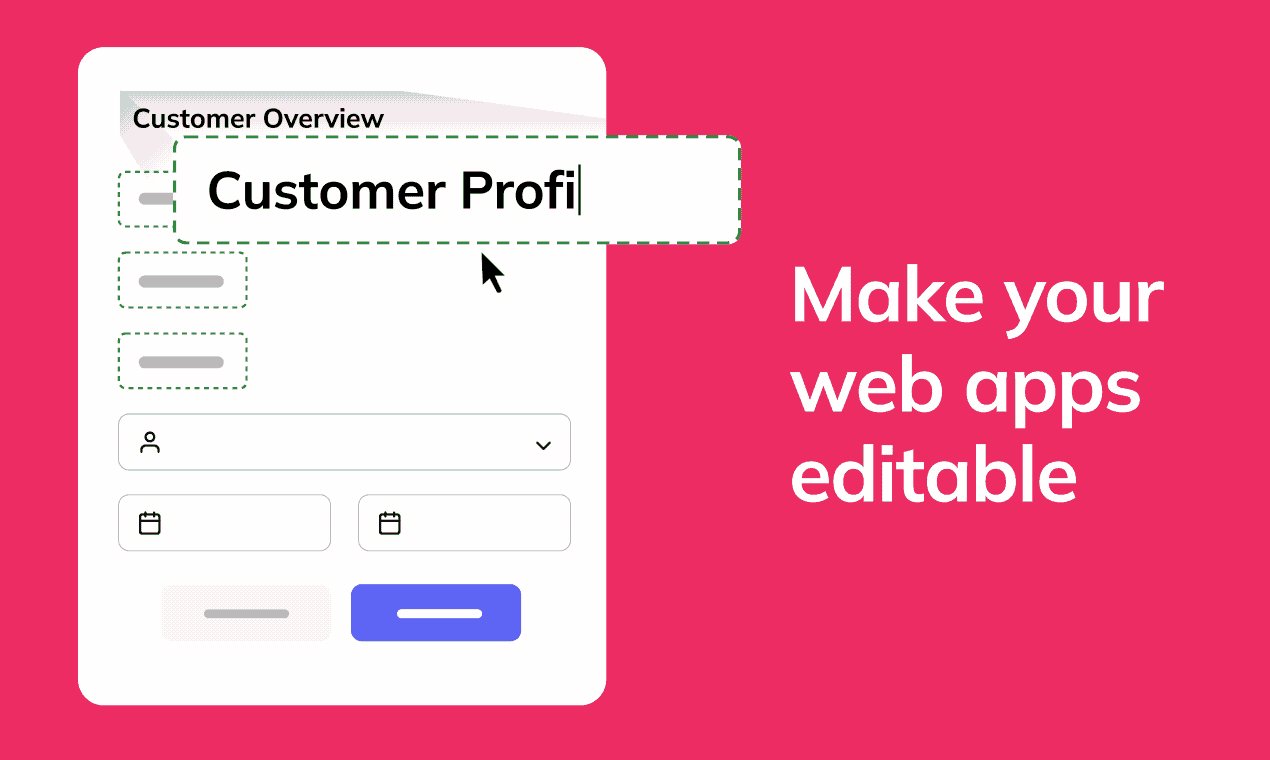
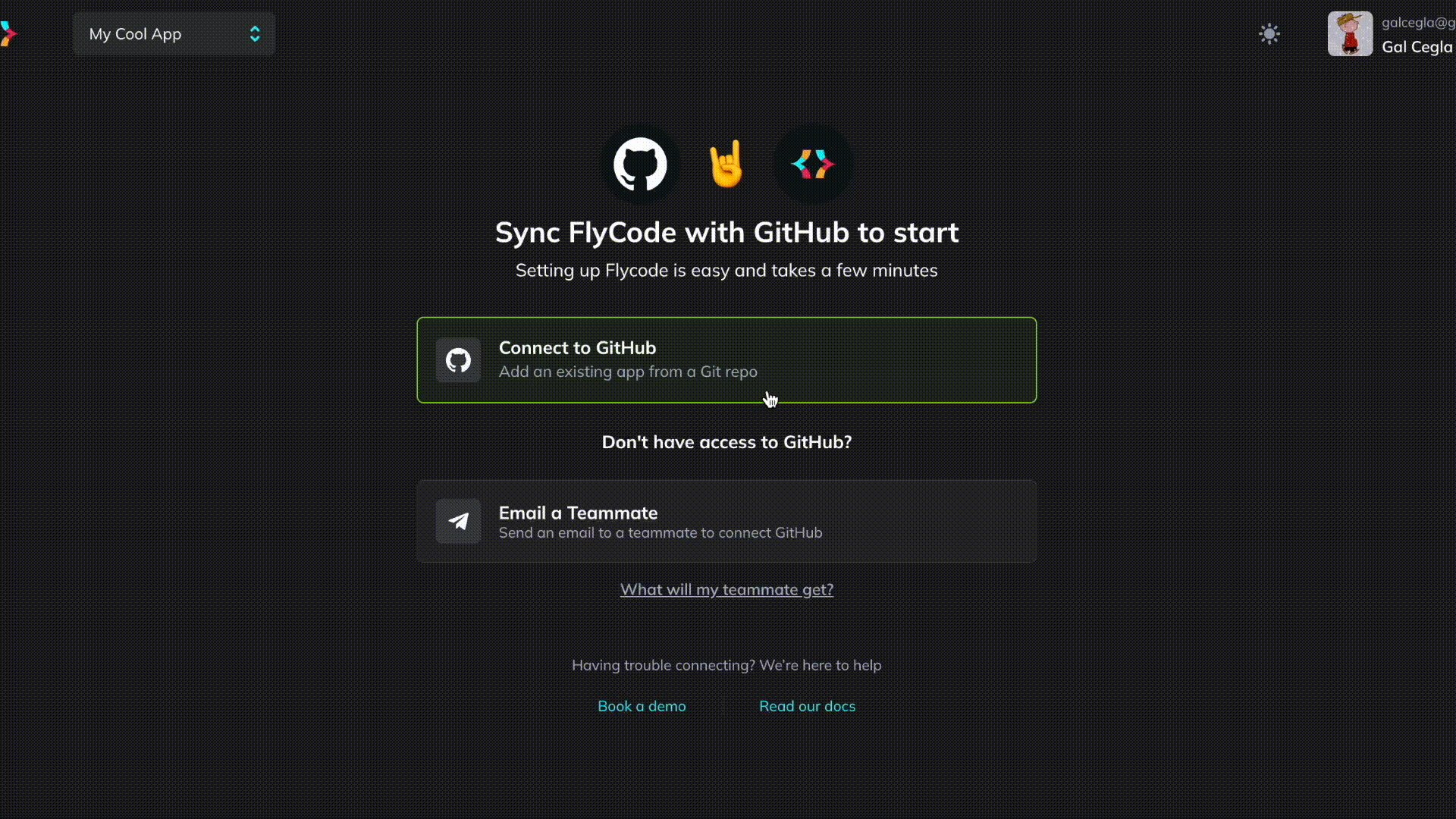
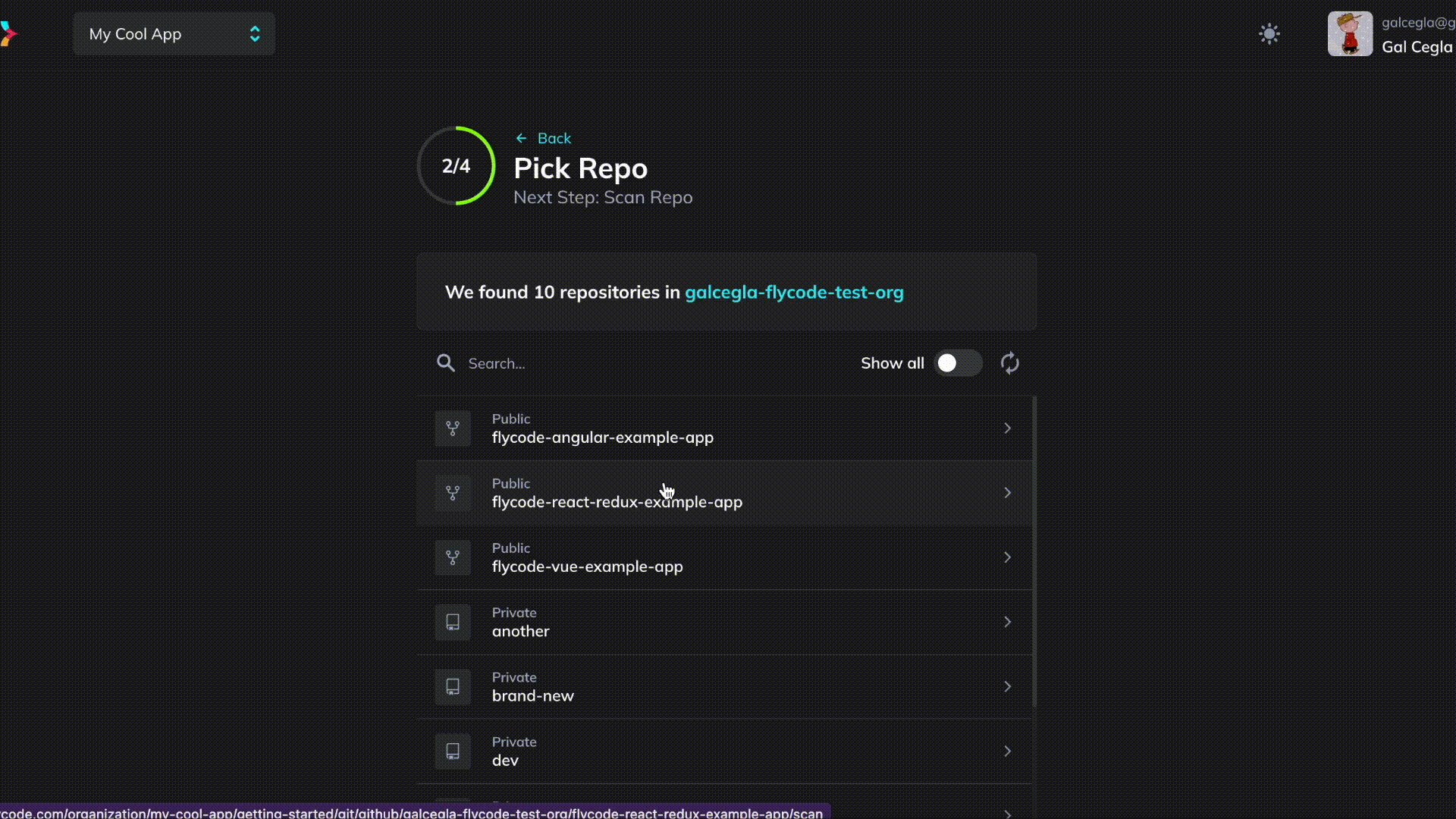
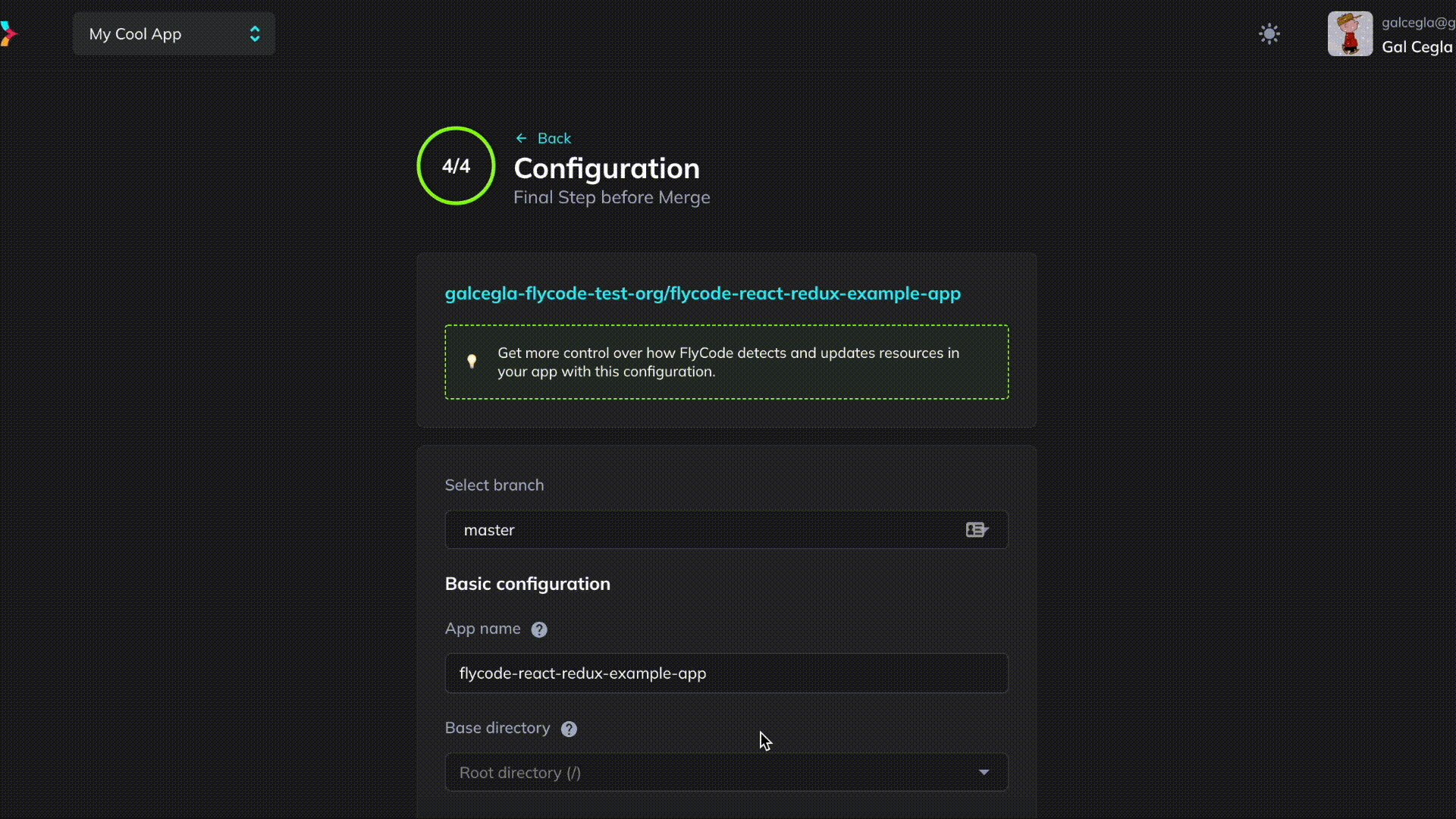
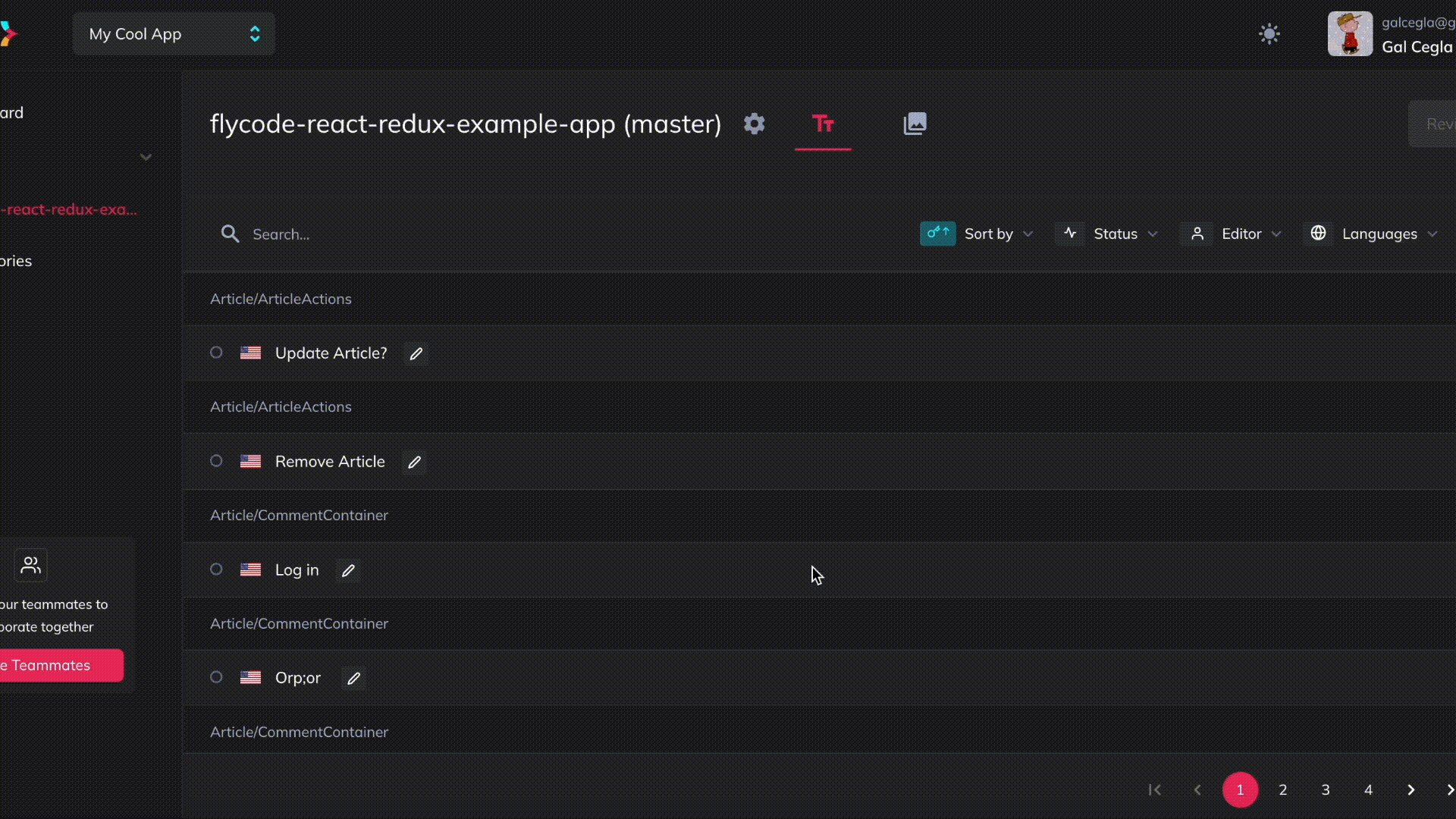
🪄 Watch the magic happen here:
〰️
Hey YC Community 👋 we’re Jake, Etai, and Tzachi and we’re building FlyCode. We’re on a mission to help developers increase their teammate’s autonomy by embedding iteration within product delivery workflows.
The Problem ❌
- The constant back and forth between design, product, and engineering; iteration cycles are devouring precious resources
- No one likes writing tickets with a description, a screenshot, or a spreadsheet… then estimating effort and prioritizing only to see it in the next Q’s roadmap 😩
- Cross-functional teams are dependent on engineering for most product changes or requests
- CMS & TMS integrations can take months to spin up and are often deprioritized because of this, despite the real need
Our Solution 💡
FlyCode allows non-developers to contribute to web apps without actually coding. We enable Product and UX teams to edit their products in minutes by connecting directly to our GitHub application.
- Editing product copy in resource files and ⚡hardcoded⚡
- Replace and upload new images and icons to your product
- We support React, Angular, Vue, Ruby on Rails, and PHP
Integrate in minutes, not months ⏰
Connect our GitHub application to selected repositories for real-time results. Then invite your team to manage and edit product copy with auto-generated PRs.
We’d love your support 🍻
Try FlyCode in minutes - seriously it only takes 5 min to completely set up!
What else can we remove from engineering’s backlog?… CSS, JSON configuration, analytics, A/B tests, etc.
- Email us at jake@flycode.com, tzachi@flycode.com, or etai@flycode.com