⚡️ ion design - Instantly turn Figma designs into clean React code
A design system that writes and maintains your code for you, automatically.
Hi everyone 👋🏽🧡. Samraaj and Samuel here from ion design. We’re super excited to share what we’ve been working on with you!
tldr:
ion design automatically turns Figma designs into pixel-perfect, production-ready code, speeding up front-end implementation time by at least 40%.
We accomplish this by serving a fully featured Figma design system and matching React component library. This allows our generations to come out with incredibly high-quality, functional code that saves hours of time.
Think of us like UntitledUI and Shadcn on steroids - we speed up both the design and implementation processes.
Deal:
Our design system with 5,000+ custom components is available for just $10 for the first 100 customers - get access here
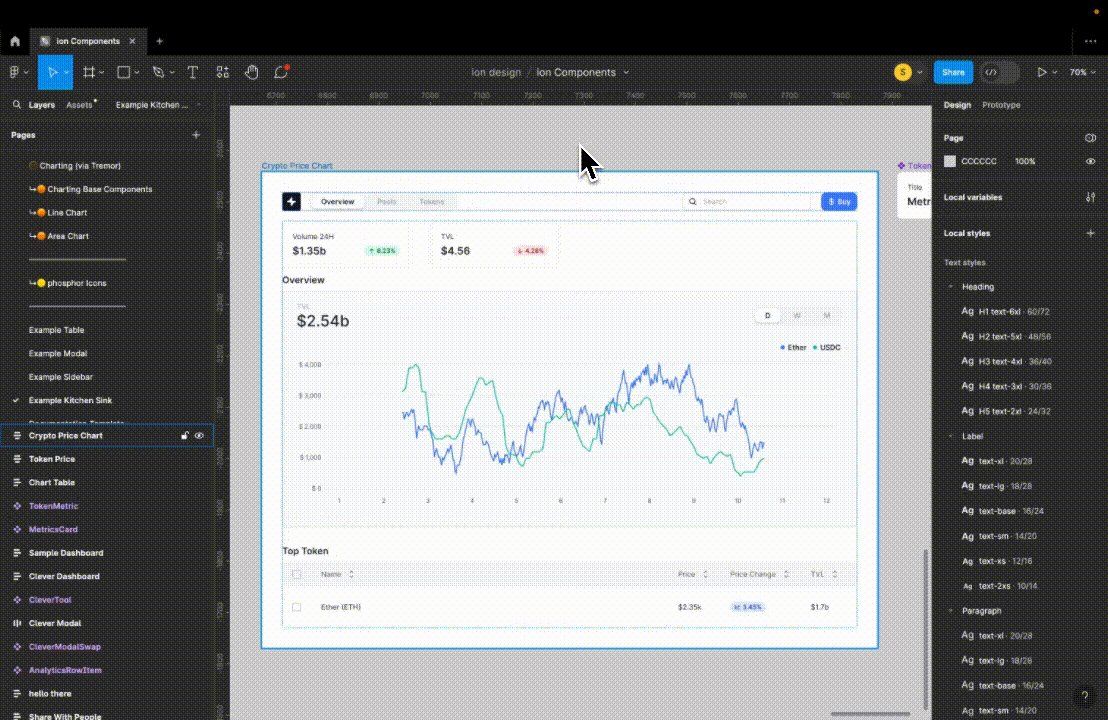
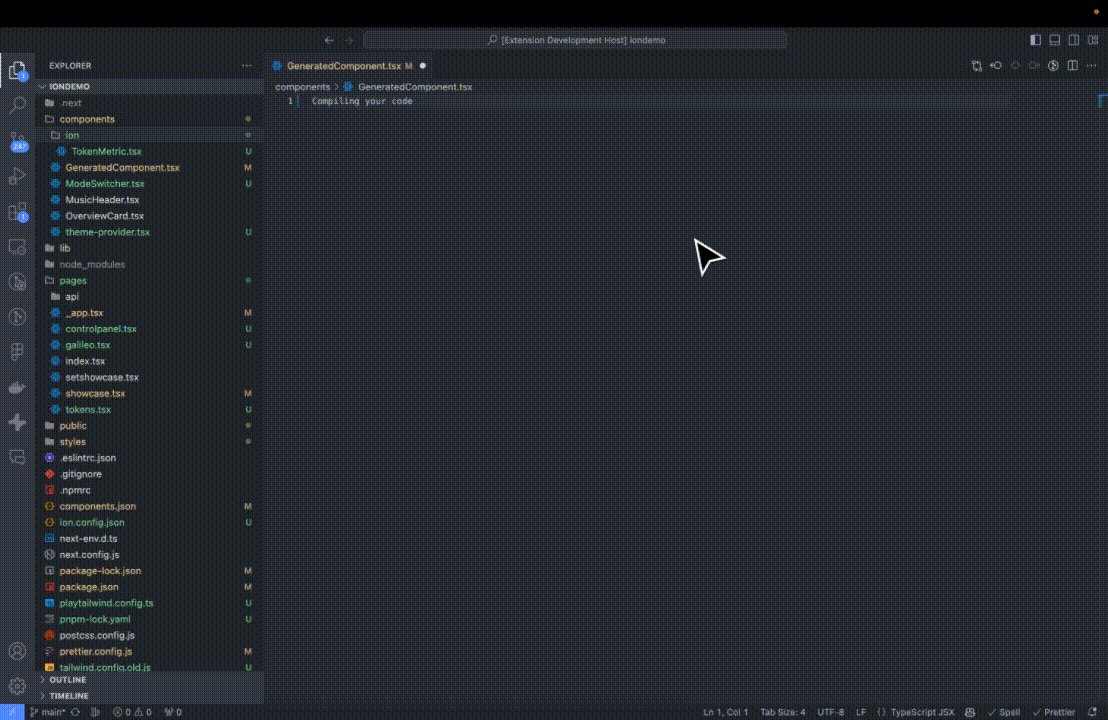
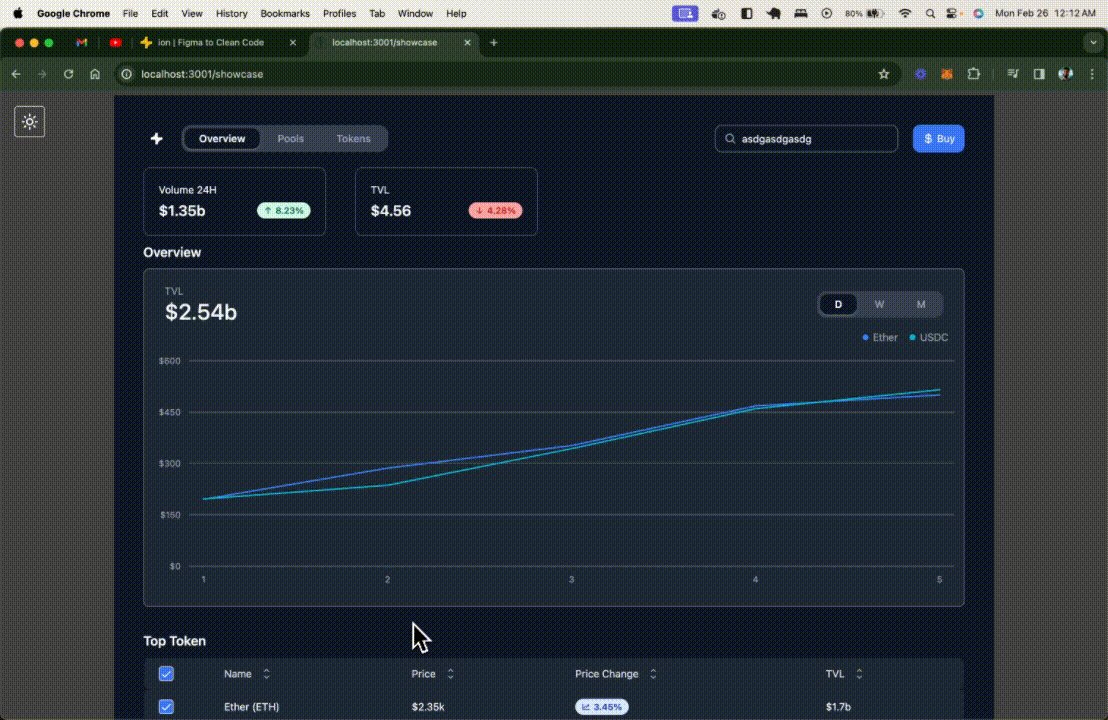
Here’s a quick demo of our design system being used to generate a production-ready application:
The Problem - implementing designs is expensive, painful, and monotonous.
Design and front-end engineering is re-doing the same work twice. We think this is ridiculous, and a total waste of time for businesses that leads to a multitude of problems:
- Engineers feel like they are wasting their time monotonously writing CSS to match pixels in Figma. They would prefer to focus on more interesting work that drives value - like business logic, architecture, and data. They also hate working with primitives and want useable components out-of-the-box.
- Designers feel that there’s always a disconnect between what they made and production. They’re constrained by engineering bottlenecks and their fixes will never be live. Many want a system they can put in place so the organization can be more structured and consistent.
- PMs & Founders hate having to prioritize design changes against product iterations and new feature releases. They wish that the design work could just get done.
⚡ Solution - The ion system
ion serves a customizable design system & component library that can be synced with your codebase ✨automatically✨.
We’re the first UI-kit that’s tightly coupled between Figma and React and works with out-of-the-box code generation.
Here are some killer features:
- ion automatically re-uses your existing components and writes READABLE code that your engineers can interface with.
- ion writes stub functions and state handlers for your buttons, inputs, text areas, tabs, and other complicated components, automatically.
- ion raises merge conflicts for design changes and soon will be able to create pull requests directly in your repo.
- ion keeps you consistent, clean, and quick in your development. Oftentimes, the generated code is cleaner and easier to work with than what I write.
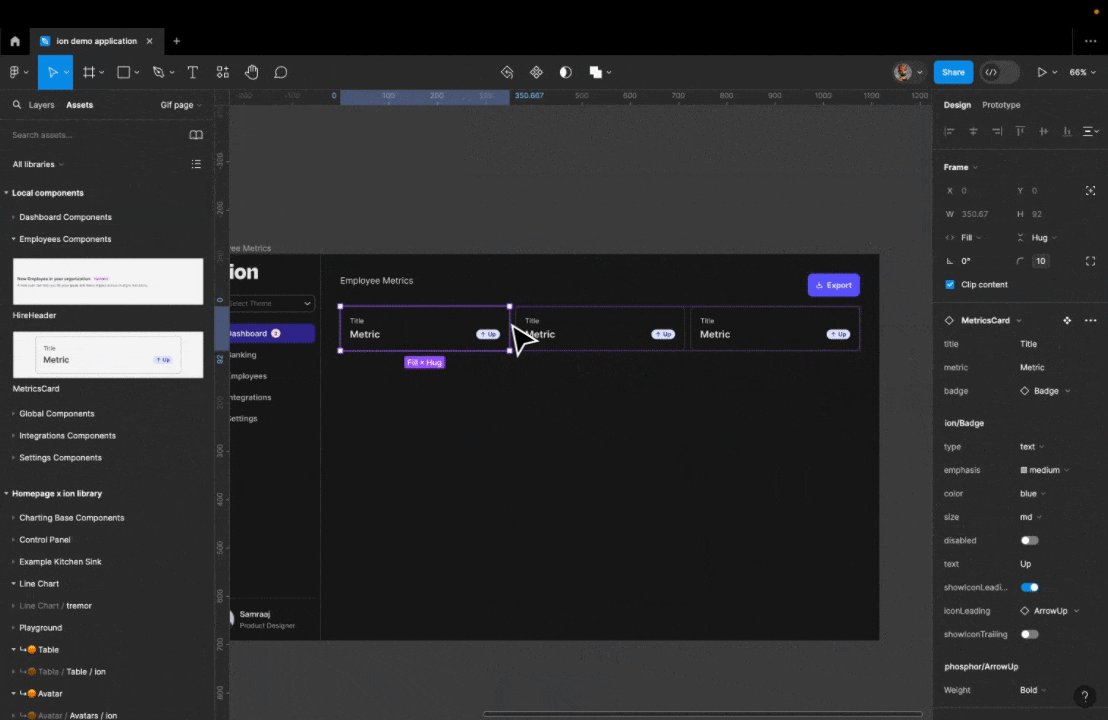
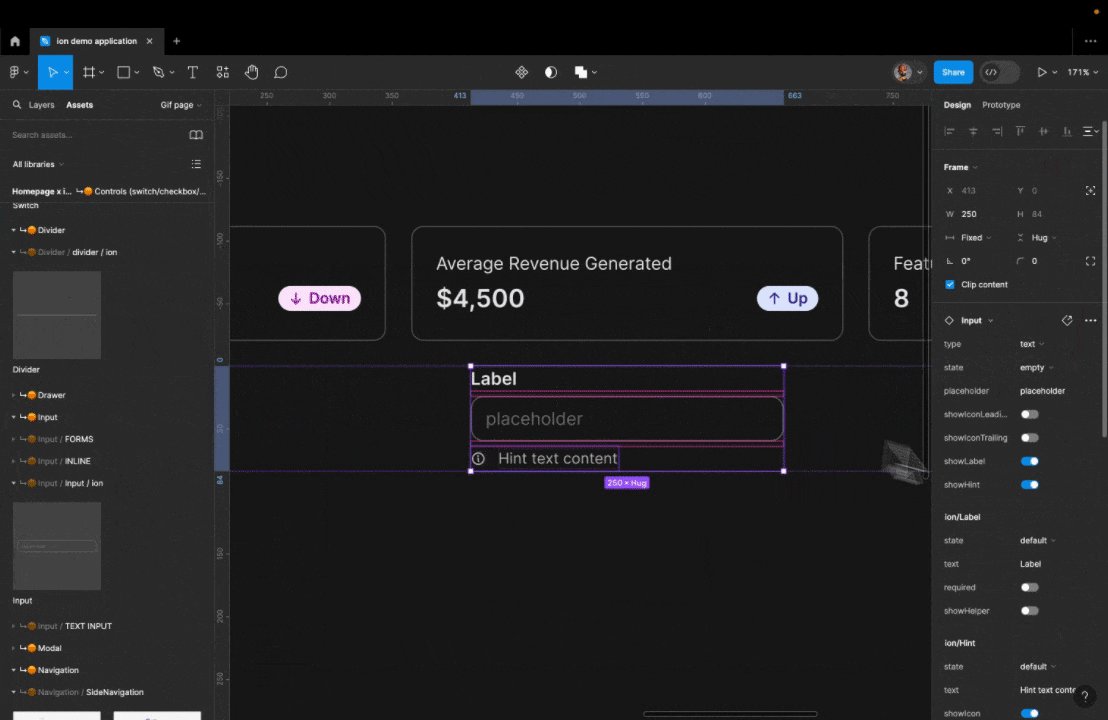
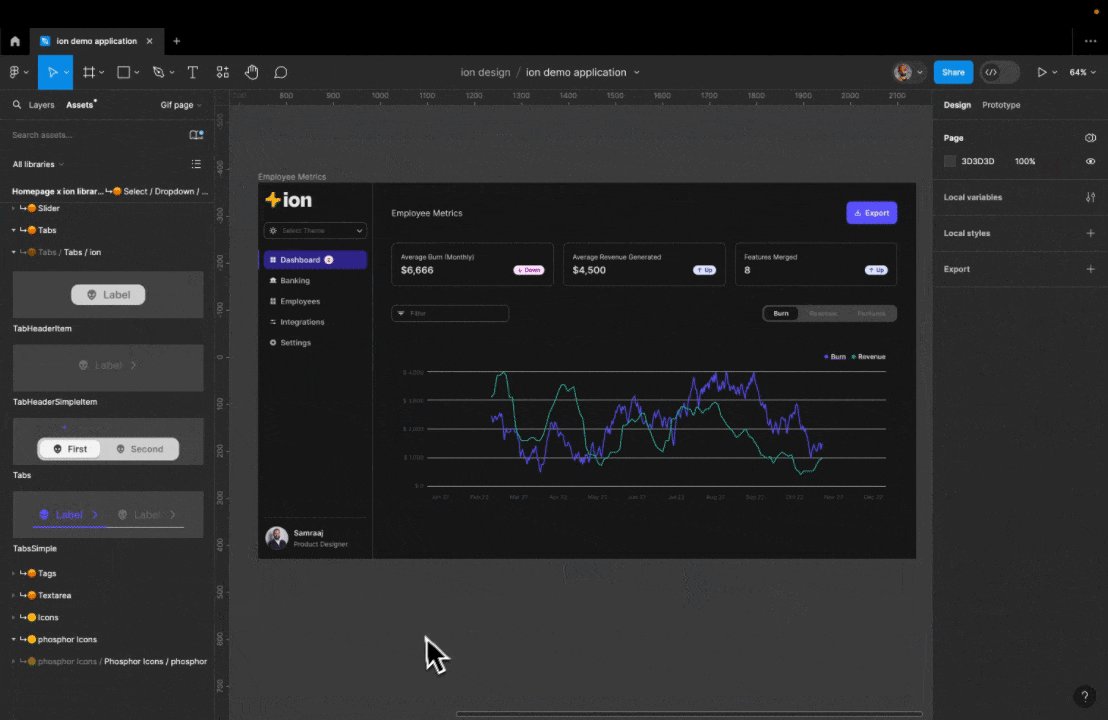
Using ion also saves your designers thousands of hours by serving 5,000+ well-built Figma components. This empowers you to design faster and maintain consistency across your application. Here’s a gif of me creating a screen in a matter of minutes:
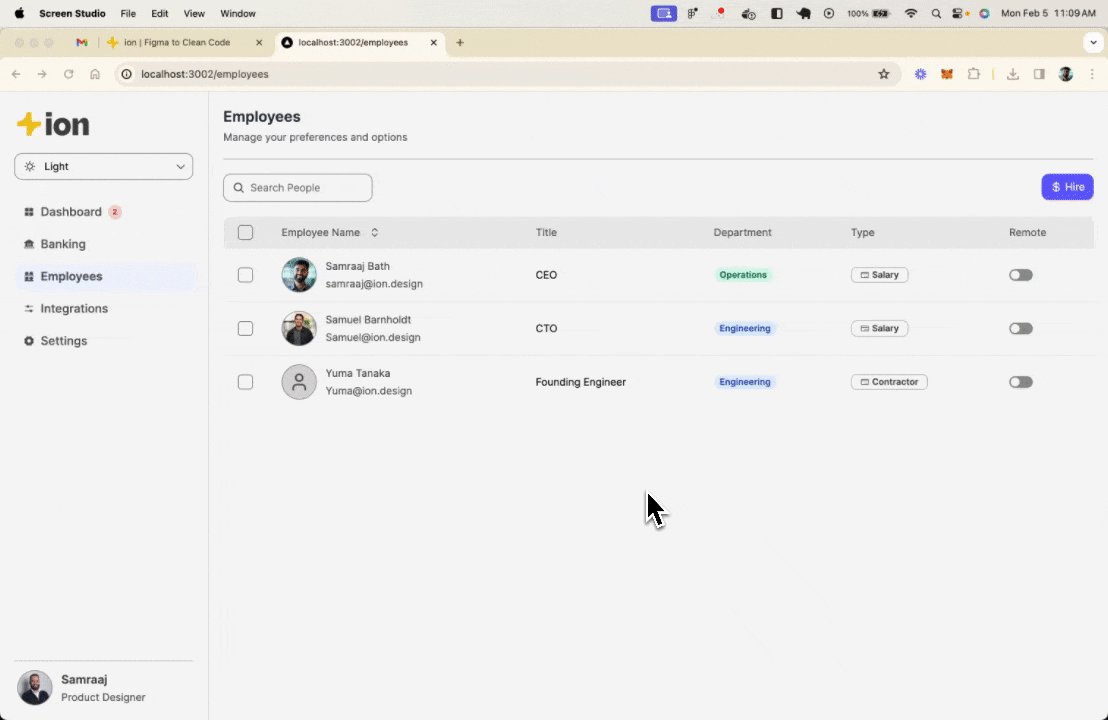
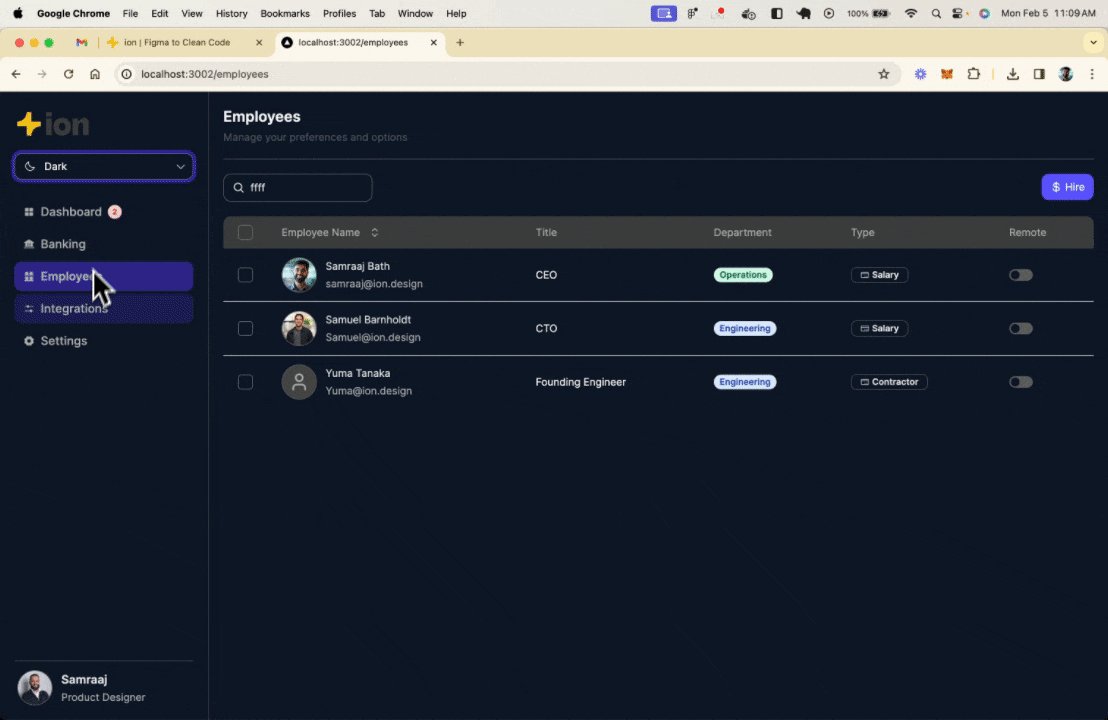
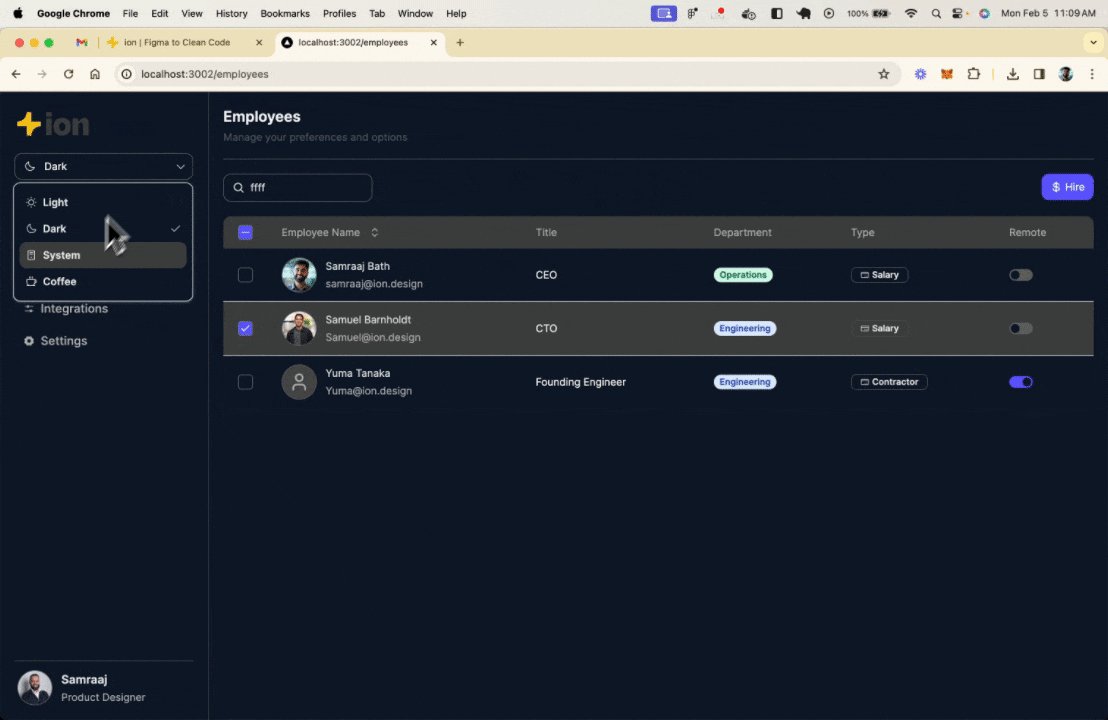
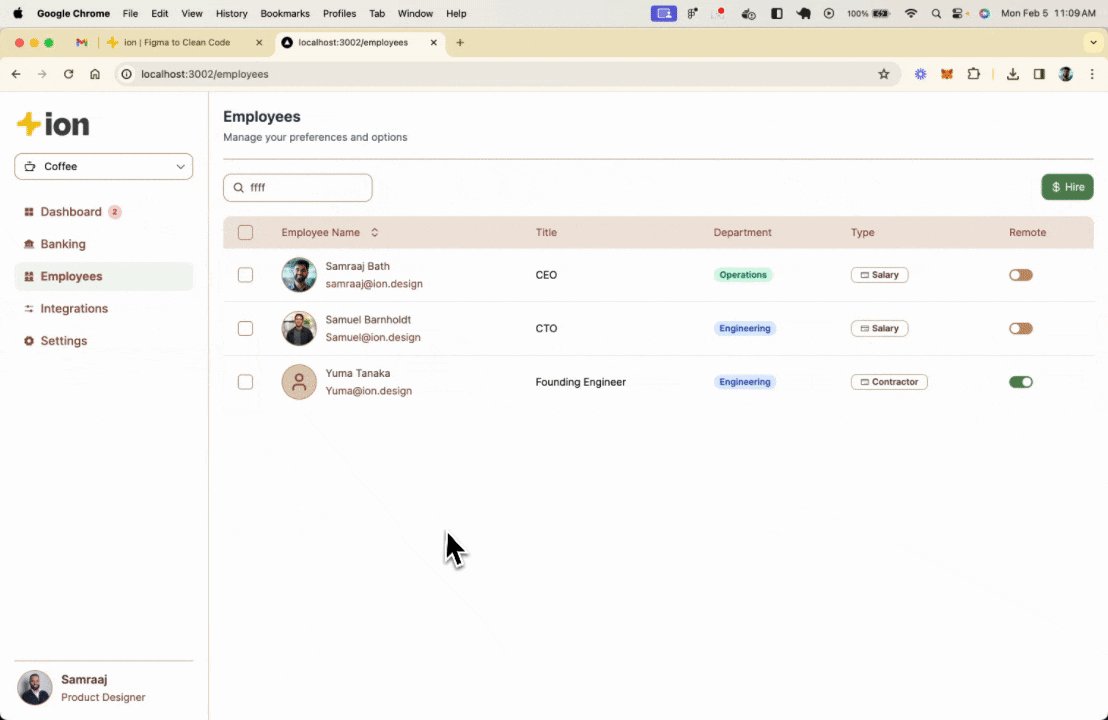
Our design system is endlessly theme-able and syncs directly with the CSS variables in your codebase. Light mode and dark mode are baked into the system.
Say goodbye to re-writing classnames and pulling your hair out to get things to look good. You can even add whatever custom themes you want.
💲 Special Deal
- JUST $10 for access to our design system with 5,000+ Figma components and the matching React+tailwind code. Ready to go for any project - get started here.
- Personal hands-on help from our team to use the design system and integrate generated code for you.