
Supernova
Design system platform joins developers and designers together
Building, maintaining and adopting design system is hard. Really hard.
There are almost no tools to help and data needed to build one are all over the place - in Figma, Storybook, maybe in Notion or Confluence, resulting in a huge mess and teams struggling with adopting your creation. And to make the matter worse, many teams don’t know how to build a proper design system in the first place.
Hey you, thanks for checking our platform 👋 It’s Jiri, CEO, and founder of Supernova.io. Let me take you on a tour!
How it works
With Supernova, you can create, manage, document, and distribute a design system at one place. We have thousands of teams onboard who are in many cases seeing multiples in terms of increase in efficiency and the adoption of the design system - plus who doesn’t love a good and fun experience when creating it? Here are some main features you’ll love.
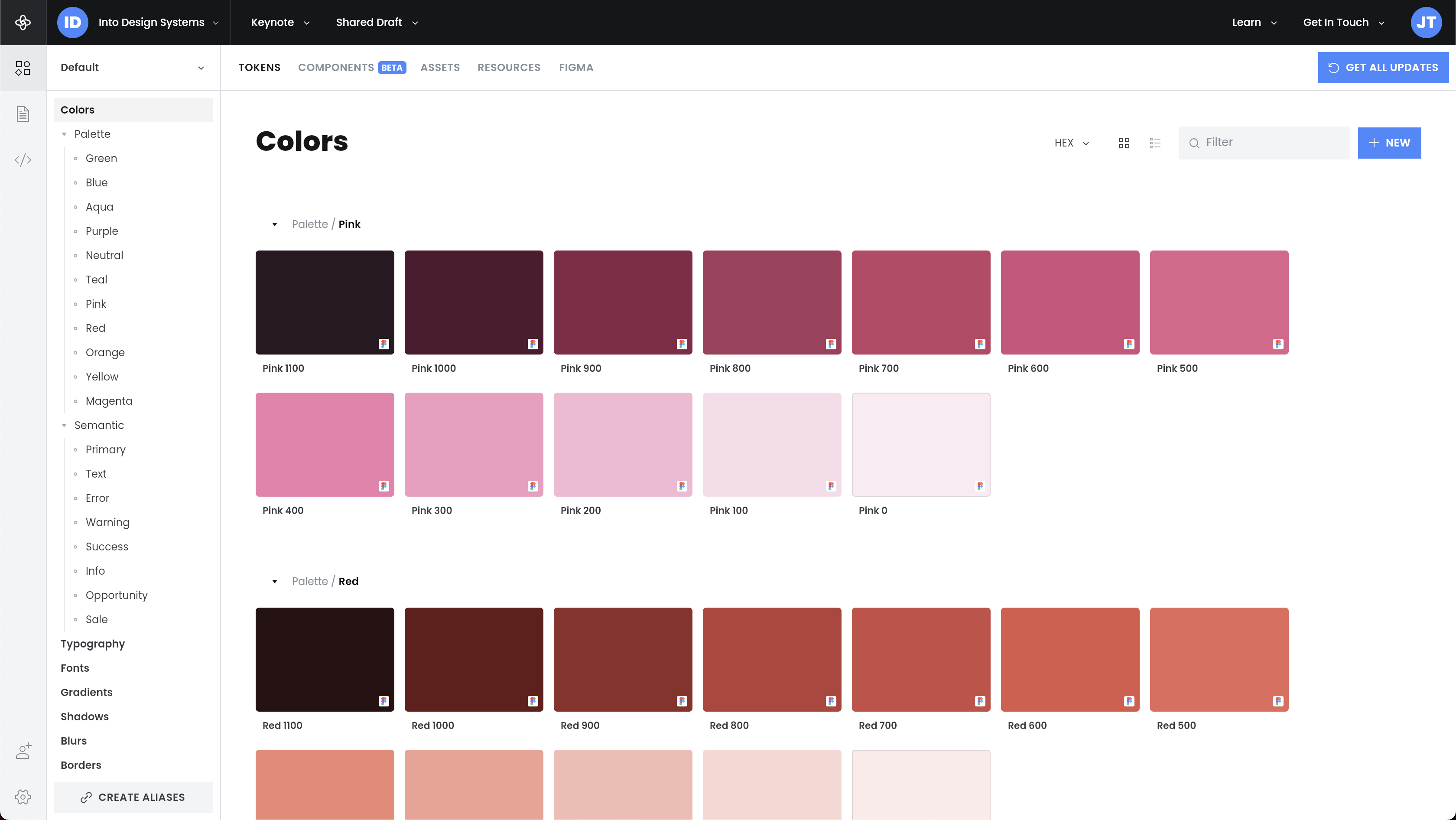
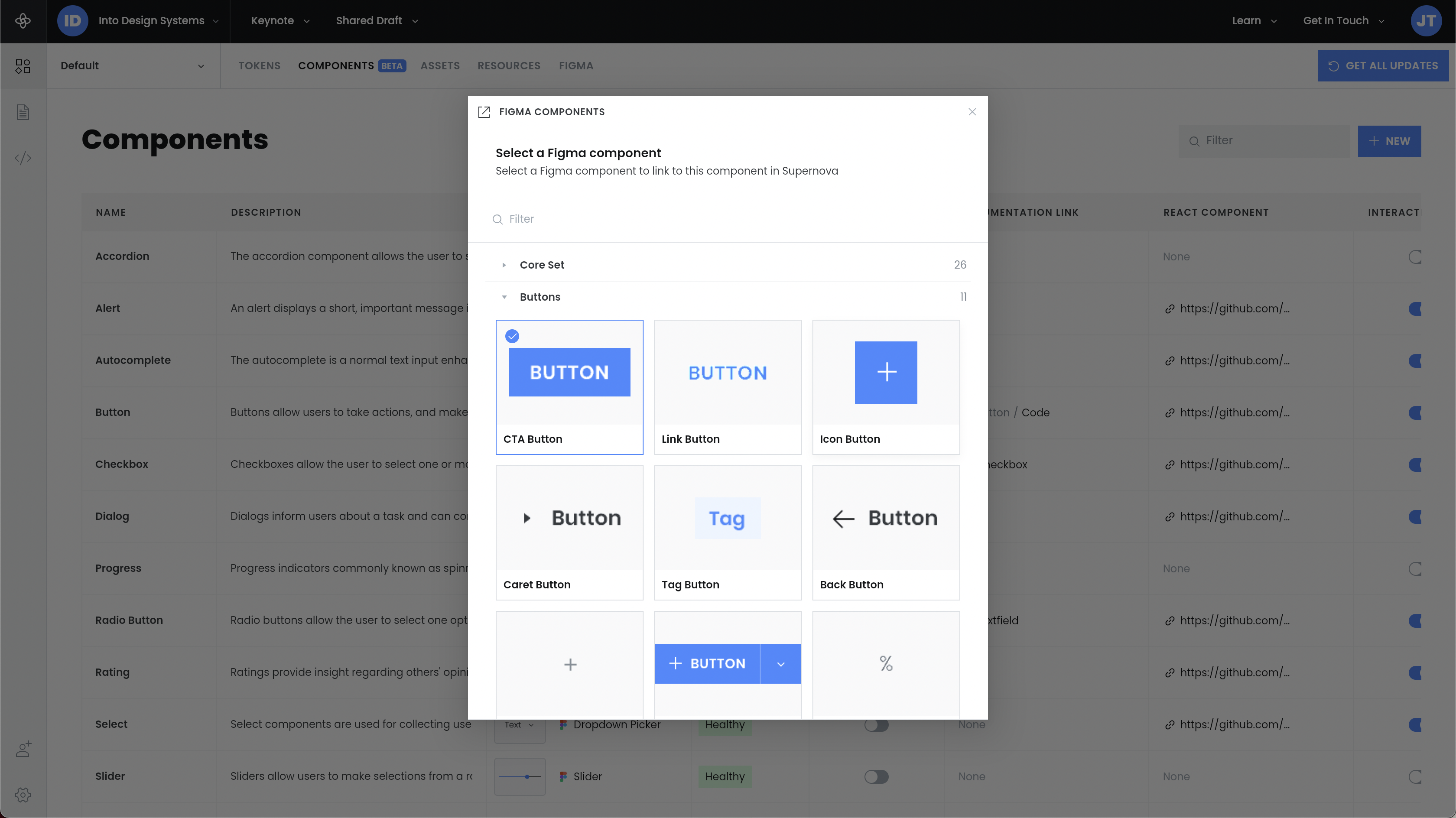
Design System Management
Design systems consist of components, tokens, assets, fonts, branding resources and many more disparate elements - with Supernova, everything lives together, forming a coherent and easily maintainable design system using power tools at your disposal, such as asset and component manager or a dashboard to manage all design system processes.
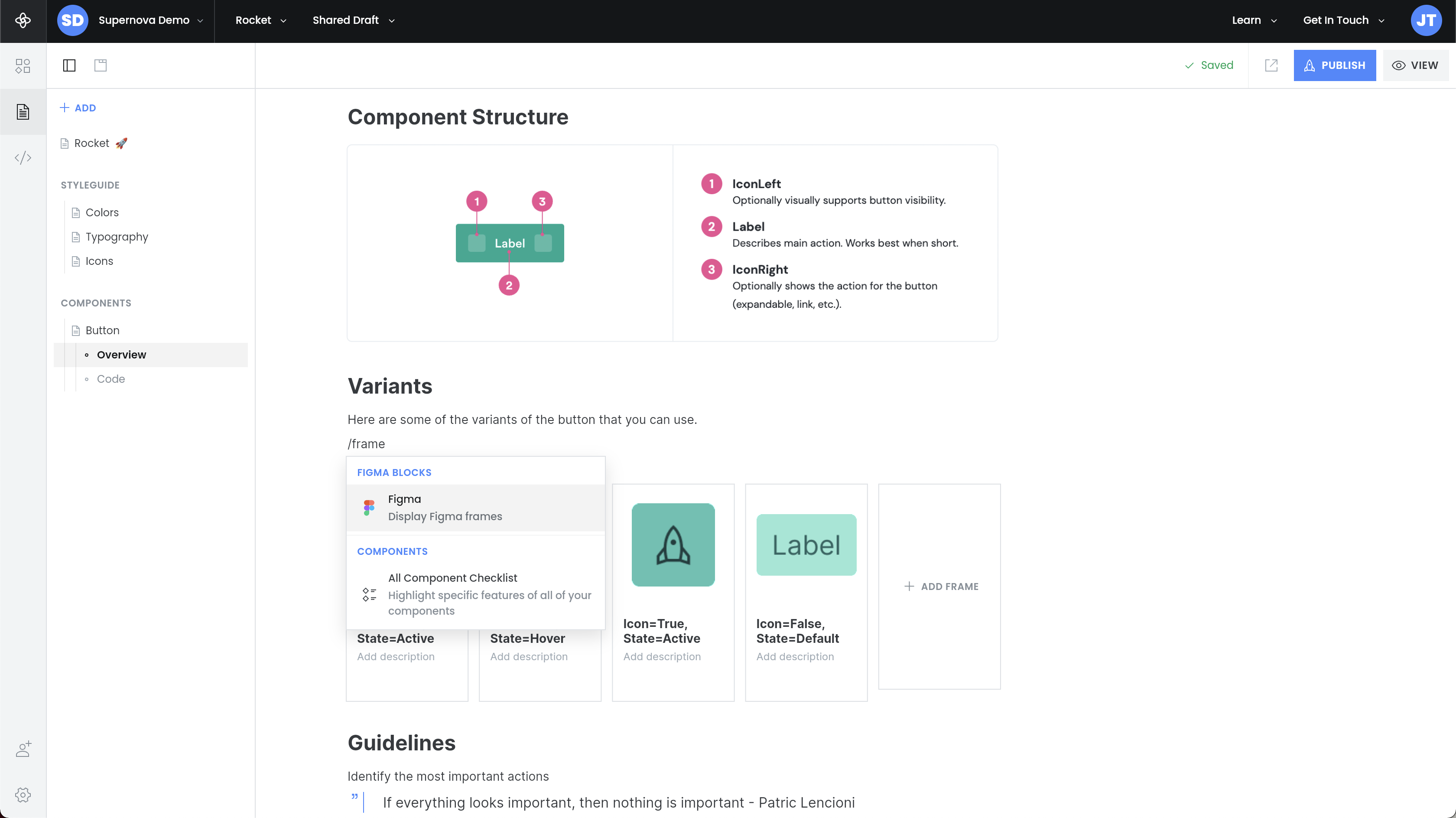
Documentation
We got carried away (a lot) and basically created a replica of Notion editor (amazing editing experience!) focused on documenting design systems. You can document and also share/distribute every aspect of your design system using all data from your libraries.
Best of all, the editor feels like magic because it keeps your documentation up to date, changing the content automatically as you change and improve your design system. No more changing 500 pages of the documentation manually!
We even made our own user documentation using it - check it out!
Automated synchronization and distribution
We all come from automation backgrounds - and so Supernova is packed with automation from top (importing and synchronizing design and code you create in other tools) to bottom (automated export, synchronization with codebases, automatically rewriting your docs).
As an example, you can setup Supernova in such a way that if you create a new icon in Figma, a pull request will be open against all your repository with that icon, properly formatted. Now imagine if you add 10 icons, for React, iOS, and Android, with 4 different themes and 10 different white-labeled apps - talk about saving time.
Too much to write here
We poured our heart and soul into making the best design system platform possible and there are hundreds of small things that make design systems a better experience with Supernova - and your life better day-to-day if you are tasked with creating and maintaining it.
If you struggle with your design system, just let us know or try out the platform right away (https://supernova.io/), it is free to start with and scales extremely well even for large teams!
Can’t wait to have you onboard, enjoy!